It's turning out to be a slow process as usual! The original intention to create 50 unique images, 1 for each bay multiplied by the number in the array (10) has been changed.
So there originally was going to be 5 images that join x by 10 options. The change has been for two reasons, the first is the complexity of using photographs, each image has to join perfectly and it's incredibly time consuming. The second reason was the way the card values are used to control the image, initially I didn't want the images repeating, which explains the 50 cards, my concern was that it may not have been evident that there was a direct relationship to the card value and the image itself, whereas with only 10 cards in total now the card number when repeated in the sequence would show the same card in the joined up sequence.
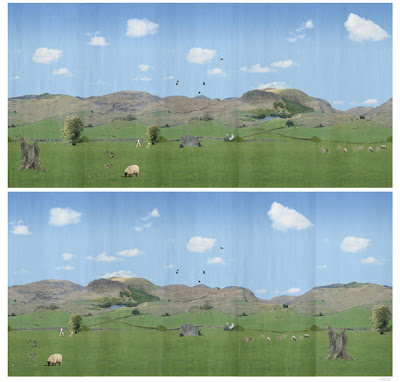
(3 images below created with new background images for test purposes)
 Other issues to note:-
Other issues to note:-
The grass has been colour balanced with the background fields and the grass now repeats perfectly and no longer shows the joins.
A shrub and hedge has been placed left and right in order to seperate and join the 2 fields, this adds a visual illusion of depth but also allows for other elements to be added around it.
The foreground needs some work, the linear feel needs some working on. a zigzag 'Z' of images may be introduced to break the horizontal.
The sky will need to be sorted at the end of this process to get the clouds in the correct position to make it seem accurate to the scene.
The development images created in photoshop are now been stored on the online Microsoft Skydrive account so that I have access to them wherever I am, this also seems pretty stable and a secure place to backup to also.



 Other issues to note:-
Other issues to note:-








